前回の続きです。

住友3M(現在は、3M Japan)さんから、宅配便が届きました。
マテリアルが届いたところで、いよいよ本格始動です。

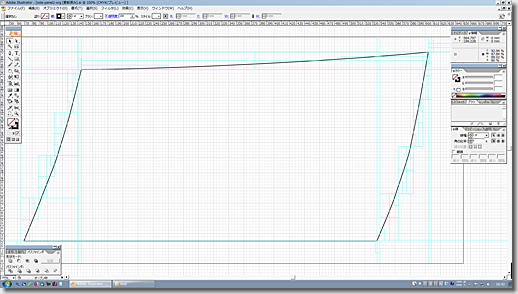
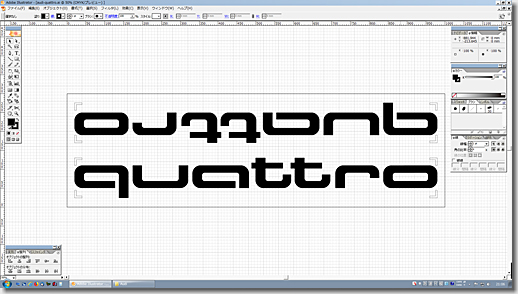
トレーシングペーパーで型取った形状を、Adobe Illustratorで、正確に起こしていきます。
左右の縁それぞれを、高さ方向に4分割し、線分が通る位置を実測します。その位置をアンカーポイントとし、ベジェ曲線を使って、滑らかなアールを再現していきます。

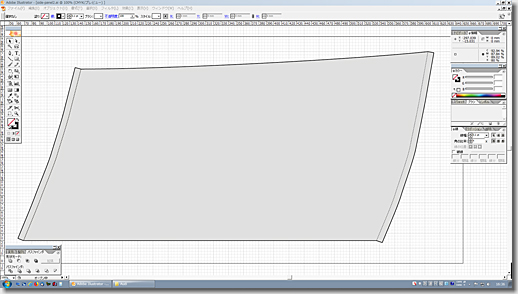
切り出す前に、いったんプリンタで出力し、形状をみてみます。
上手い具合に、一発で決まりました。
#素晴らしい!0xF9CF
3次元曲面だと、貼り付ける際に苦労しそうですが、ほぼ2次元曲面であったため、少し楽ができそうです。

左右の縁を、「パスのオフセット」を使って8mmほど延長し、“巻き込み”の部分を作ります。
また、エッジを鋭角のままにしておくと、洗車クロスなどが引っかかり易くなるため、「角を丸くする」を使って、0.5mmの“丸み”を持たせておきます。

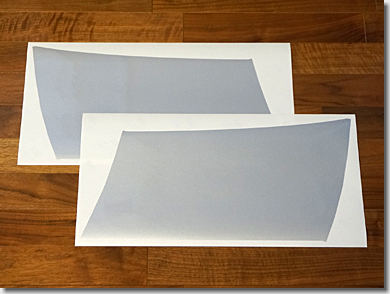
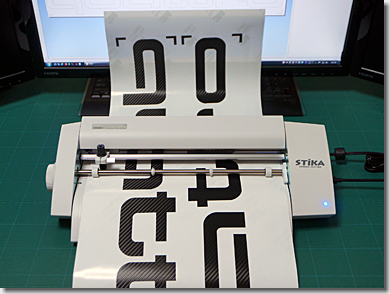
(画像は、余分なシートを取り除いた後の状態です)
シルバーメタリックの「サイドパネル」が切り出されました。

通常は、この上からアプリケーションシートを貼り付けますが、今回は、このまま位置を調整しながらボディーに貼り付けるため、アプリケーションシートは使いません。

こちらも、所定の大きさに拡大した後、エッジに微少な“丸み”を持たせておきます。
また、カーボン柄(斜め模様)を、左右で完全にシンメトリーとするため、ロゴを180度回転させ、同じ位置から切り出すようにしています。(カーボン柄のピッチも考慮し、ロゴ間の距離を調整しています)
#そこまで拘るか・・・。0xF9C7
少しの工夫で、大きく完成度を高めることができます。

(画像は、余分なシートを取り除いた後の状態です)
カーボン調の「quattro side logo」が切り出されました。
余分な部分を取り去った後、アプリケーションシートを貼り付けます。

ロゴの大きさ(横幅)は、980mm。SV-12で切り出せる、ほぼ最大サイズです。
ということで、とりあえず準備完了。0xF9C6
〔おまけ〕

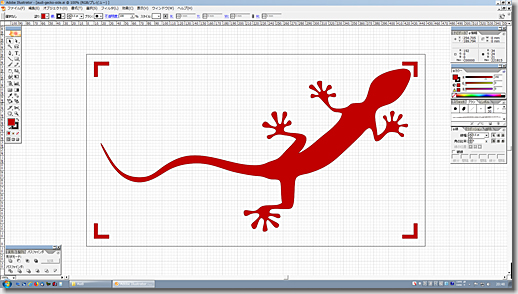
「quattro side logo」が上手く出来上がったことに気をよくして、「quattro gecko icon」も作ってみました。

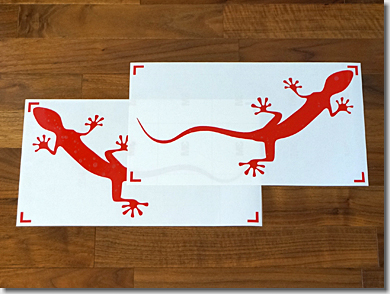
(画像は、余分なシートを取り除いた後の状態です)
体長は、420mmです。

左右シンメトリーになるよう、切り出しました。

ぐふっ。0xF9CB
どのような仕上がりとなるか、乞うご期待。
(つづく)

 カーボン調「クワトロ・サイドロゴ」の製作(2) - マテリアルの選定
カーボン調「クワトロ・サイドロゴ」の製作(2) - マテリアルの選定



Post Comment